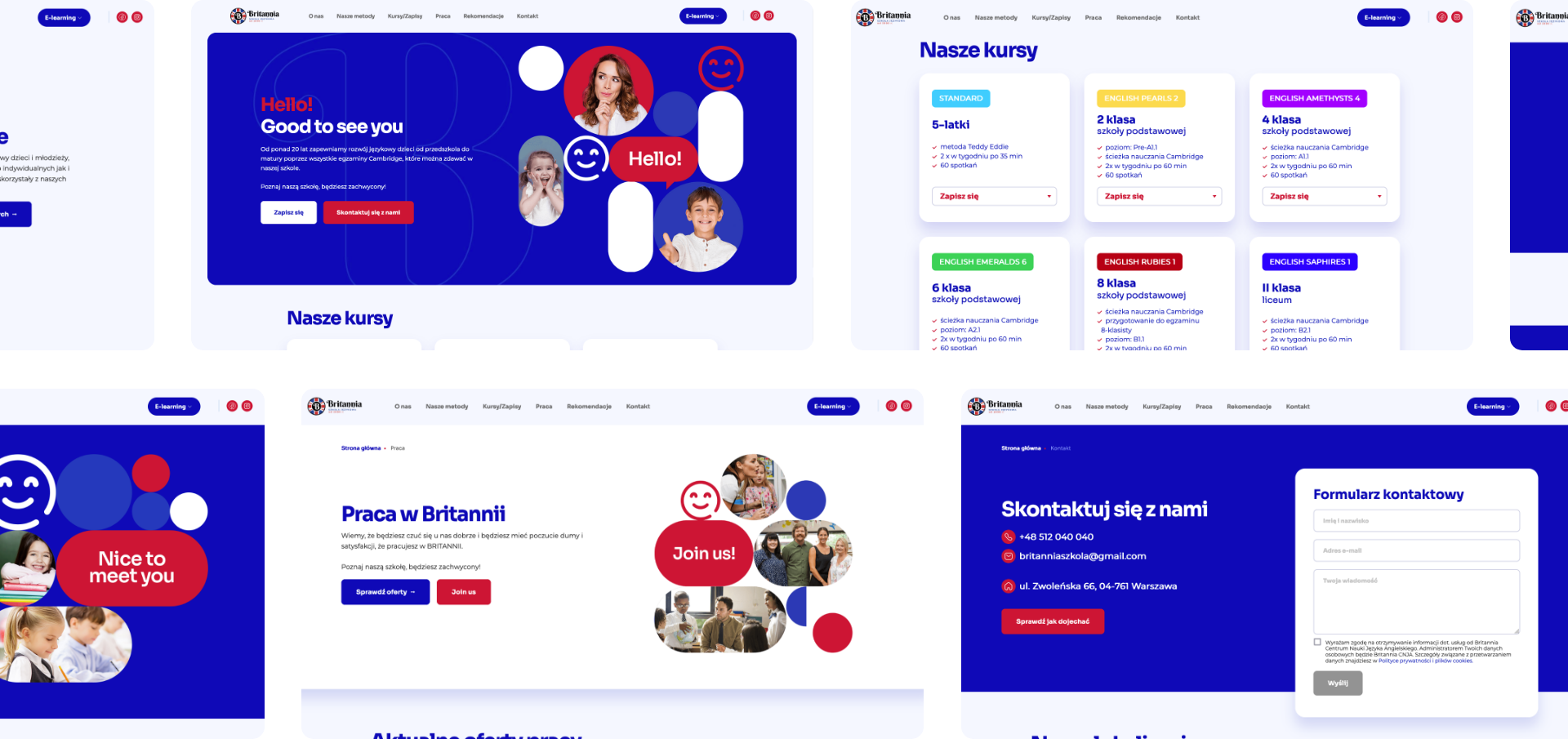
Britannia
System zapisów na kursy
Projekt strony internetowej dla szkoły językowej, przeprowadzony począwszy od audytu UX poprzedniej wersji strony, po szereg badań pod kątem User Experience.

O projekcie
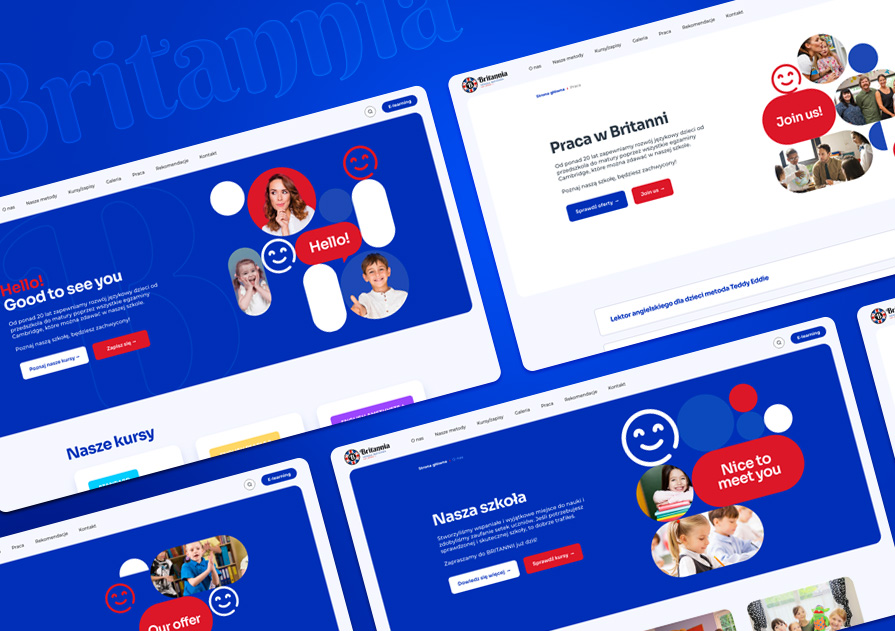
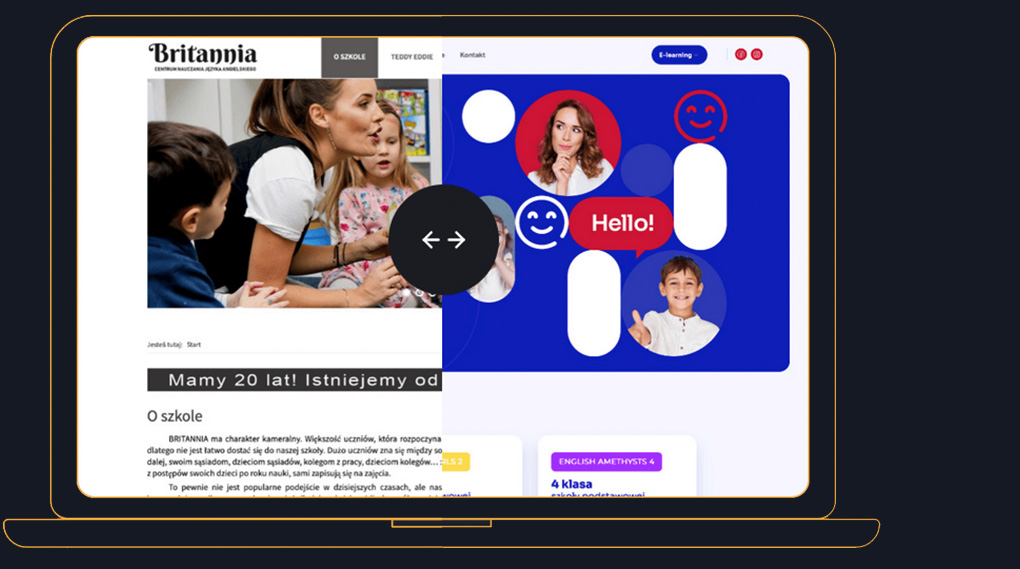
Projekt strony internetowej dla szkoły językowej britannia.edu.pl. Przeprowadziliśmy między innymi: badania pod kątem User Experience, odpowiednio dobrane warsztaty z klientem, jak i użytkownikami oraz wykonaliśmy Audyt UX poprzedniej wersji strony. Pozwoliło nam to zaprojektować przejrzystą i użyteczną witrynę, umożliwiającą szybki i łatwy wybór kursów językowych.
Cele
- Odciążenie firmy od papierkowej pracy – zwiększenie konwersji
- Ułatwienie nawigacji i wyszukiwania kursów
- Stworzenie estetycznego i spójnego designu
Wyzwania
- Zarządzanie złożonością informacji
- Dostosowanie do różnych urządzeń
- Zbalansowanie estetyki i funkcjonalności
Rezultat
370%+
Wzrost współczynnika konwersji
5 tys.
Wyświetleń w pierwszym msc
Proces
Research
Audyt UX
In-depth intervies
Testy użyteczności
Strategy
Product Roadmap
Architektura informacji
Wireframing
KPI Definition
Definition
Prototypowanie
UI Design
Mikrointerakcje
Testy użyteczności
Development
Optymalizacja doświadczeń użytkownika
Jako część procesu tworzenia stron internetowych opartych na użytkowaniu (UX), skupiamy się na kompleksowej optymalizacji doświadczenia użytkownika. W ramach tego podejścia przeprowadziliśmy warsztaty kreatywne, koncentrując się na identyfikacji oraz rozwiązaniu problemów związanych z procesem zapisów na kursy języka angielskiego.
Warsztaty kreatywne
Audyt UX stanowił fundament naszej analizy, umożliwiając nam zgłębienie potrzeb użytkowników i precyzyjne zdefiniowanie trudności, z jakimi się zmagają podczas próby zapisu na kursy. Dzięki zaangażowaniu uczestników warsztatów oraz wykorzystaniu różnorodnych technik badawczych, uzyskaliśmy wgląd w kluczowe obszary wymagające usprawnienia.

Wywiady pogłębione
Wykorzystując przemyślane scenariusze wywiadów pogłębionych (In-depth Interviews) nasz zespół UX, przeprowadził serię spotkań z użytkownikami. Ankietowani dzielili się z nami swoimi przemyśleniami odnośnie do samych zajęć, ale również opiniami na temat procesu wyboru i zapisu na kursy.
01
Zaprojektowaliśmy i wybraliśmy kilka wydajnych scenariuszy wywiadów pogłębionych przeprowadzonych z przedstawicielami wybranej grupy docelowej.
02
Zgromadziliśmy odpowiednie dane jakościowe, co pozwoliło nam, otrzymać jasny i żywy obraz opinii użytkowników, jako podsumowanie po przeprowadzeniu wywiadów.


Intuicyjna nawigacja mobilna
Odpowiednie dostosowanie strony internetowej do środowiska mobilnego jest kluczowe dla zapewnienia pozytywnego doświadczenia użytkownika. W podejściu „Mobile First” skupiliśmy się na projektowaniu od samego początku pod kątem urządzeń mobilnych, co umożliwiło nam stworzenie intuicyjnej wersji strony na urządzenia mobilne.
Projektowanie intuicyjnych ścieżek użytkownika
Poprzez zrozumienie zachowań użytkowników na różnych urządzeniach mobilnych przeprowadziliśmy serię testów, analizując zachowania nawigacyjne oraz interakcje z treściami na różnych typach i rozmiarach ekranów. To pozwoliło nam wypracować optymalne rozwiązania dotyczące układu, nawigacji oraz interfejsu, co skutkowało bardziej intuicyjnym i efektywnym użytkowaniem strony przez osoby korzystające z urządzeń mobilnych.
Usability na pierwszym miejscu
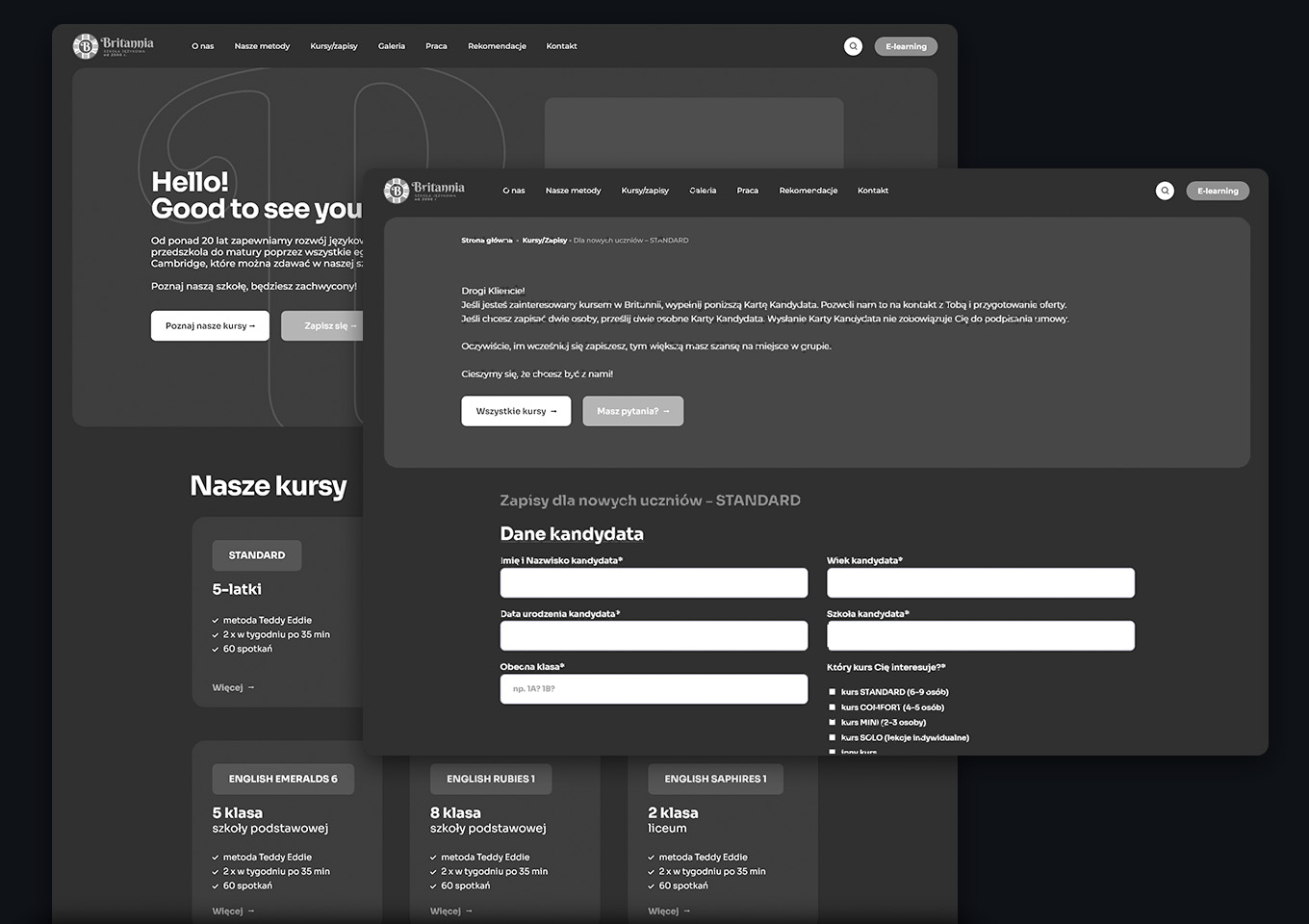
Optymalne rozmieszczenie elementów witryny, takich jak treść, grafiki, nawigacja i przyciski, zostało starannie skomponowane, koncentrując się na istotnych aspektach: strukturze, funkcjonalnościach i sposobie interakcji. Główny nacisk kładziono na użyteczność (usability) i doświadczenie użytkownika (user experience) tworzonego rozwiązania.

Serwis przyjazny dla użytkownika
W trakcie współpracy z Klientem, skupiliśmy się na opracowaniu interfejsu użytkownika, który nie tylko prezentuje się estetycznie, ale również zapewnia funkcjonalność i intuicyjność. Skupiliśmy się na minimalizowaniu zbędnych elementów oraz umiejętnym rozmieszczeniu treści, co pozwoliło stworzyć przyjazne środowisko dla użytkowników.
Bezproblemowa interakcja
Naszym celem było stworzenie interfejsu, który umożliwia łatwy dostęp do wszystkich istotnych informacji oraz sprawia, że wybór odpowiedniego kursu języka angielskiego jest prosty i satysfakcjonujący.