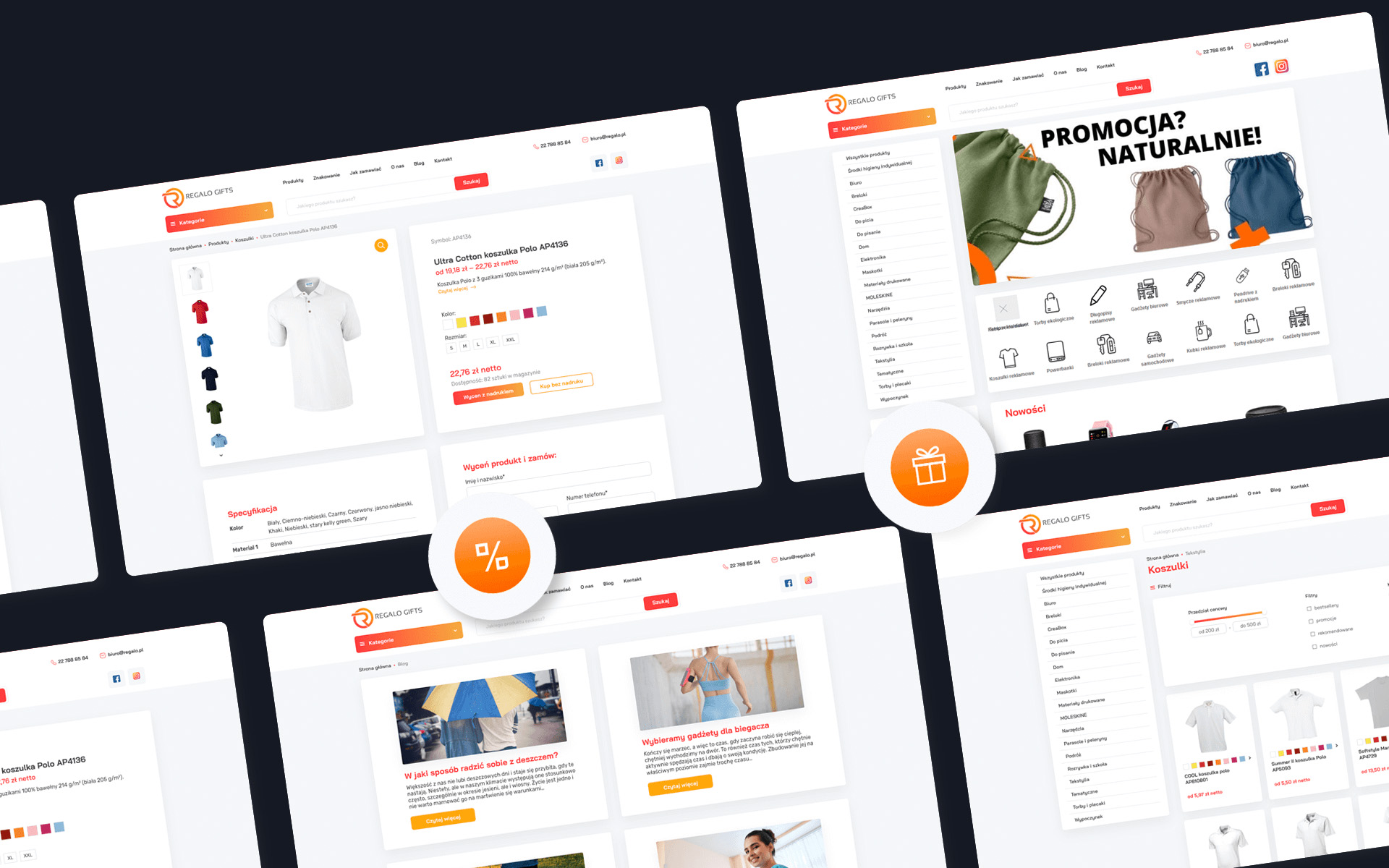
Regalo
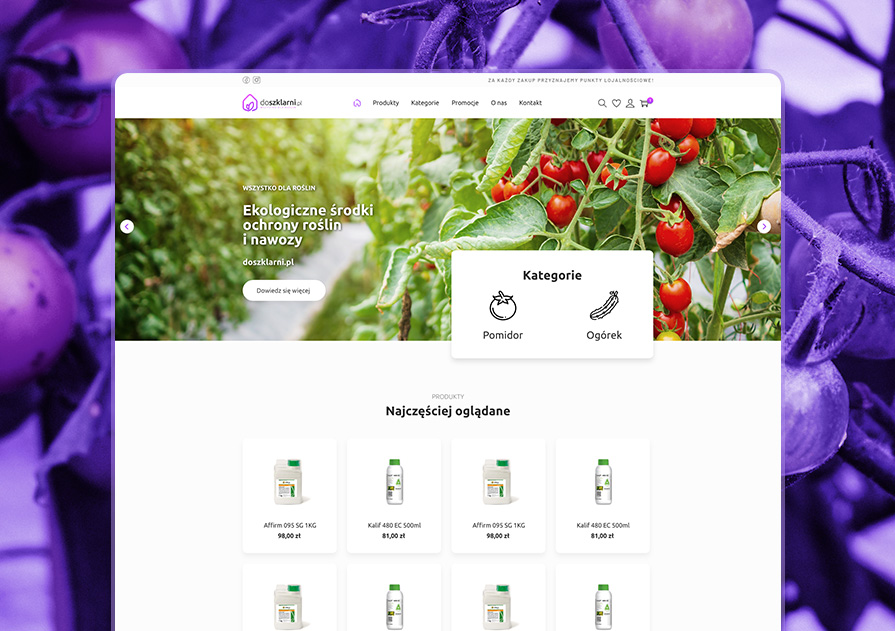
Nowoczesny i w pełni funkcjonalny system E-Commerce
Niezawodne rozwiązanie zaprojektowane z myślą o Klientach, od przyjaznego designu poprzez intuicyjną nawigację do szybkiego i przyjemnego dokonania zakupów.

O projekcie
Realizując projekt Regalo Gifts, skupiliśmy się na tym, aby nowa odsłona sklepu szła w parze z użytecznością i szybkim dostępem do kluczowych funkcjonalności serwisu. Wywiad z zespołem Regalo, audyt UX poprzedniej wersji serwisu i rozmowy z użytkownikami pozwoliły nam określić newralgiczne/przyczyniły się do określenia newralgicznych punkty/-ów styku z serwisem. Dobrze zaplanowany research oraz warsztaty pozwoliły nam na stworzenie przyjemnego w odbiorze, spójnego wizualnie, zaawansowanego i zarazem prostego w użytkowaniu e-sklepu.
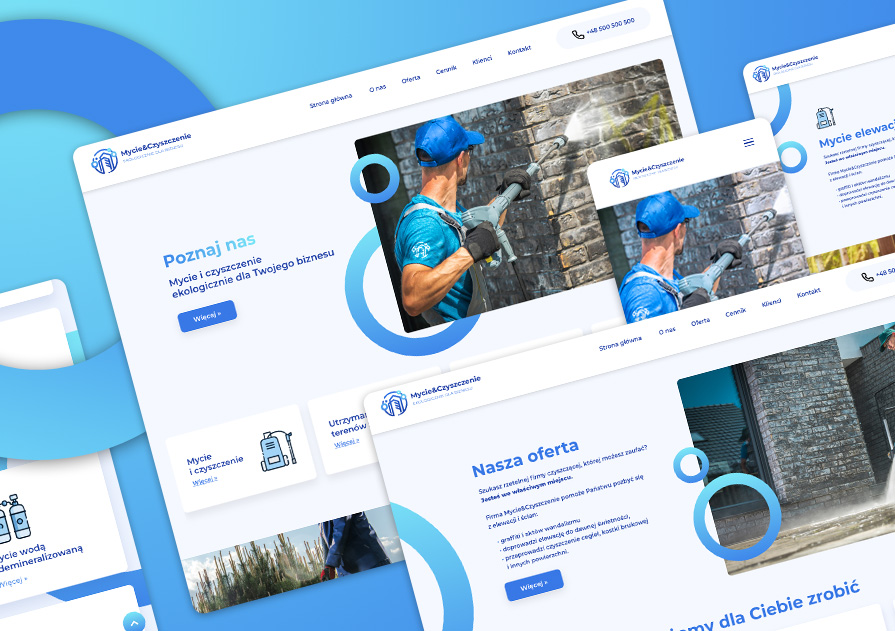
Kolejnym krokiem było stworzenie nowoczesnego serwisu internetowego stanowiącego dopełnienie budowania świadomości marki w branży. Strona intuicyjnie przeprowadza przez swoją strukturę użytkowników, w przejrzysty sposób prezentując szeroką ofertę usług M&C.
Cele
- Zwiększenie konwersji i sprzedaży w sklepie internetowym
- Ułatwienie nawigacji i wyszukiwania produktów
- Stworzenie estetycznego i spójnego designu
Wyzwania
- Zarządzanie złożonością informacji
- Dostosowanie do różnych urządzeń
- Zbalansowanie estetyki i funkcjonalności
Rezultat
40%+
Wzrost współczynnika konwersji
24%
Mniejszy współczynnik odrzuceń
Proces
Research
Audyt UX
Wywiady pogłębione
Testowanie koncepcji
Mapowanie ścieżki klienta
Strategy
Product Concepts
Architektura informacji
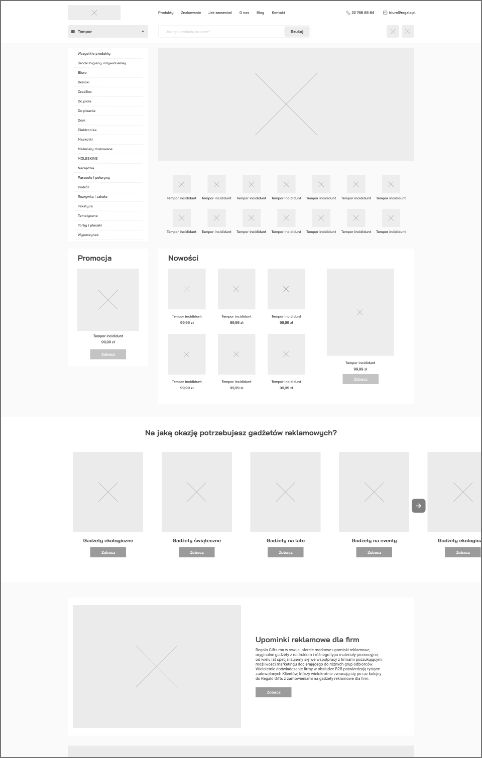
Wireframing
Definition
UX Design
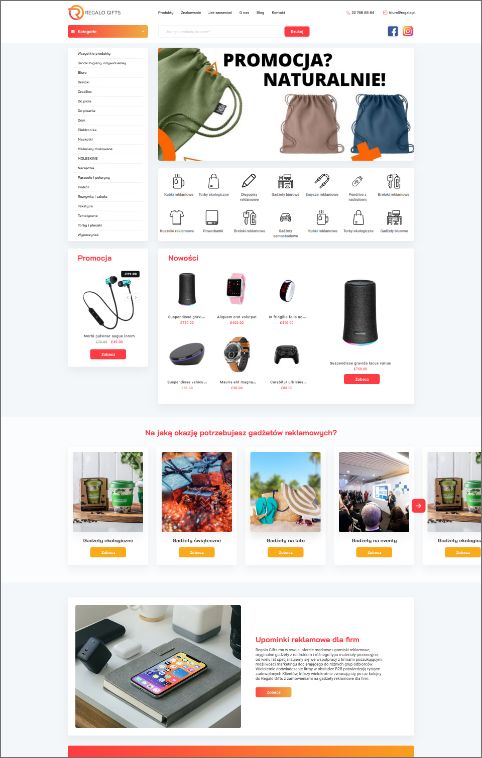
UI Design
Testy użyteczności
Development
Integracje z systemami zew.
Optymalizacja wydajności
Dzień 1 – odkrywanie
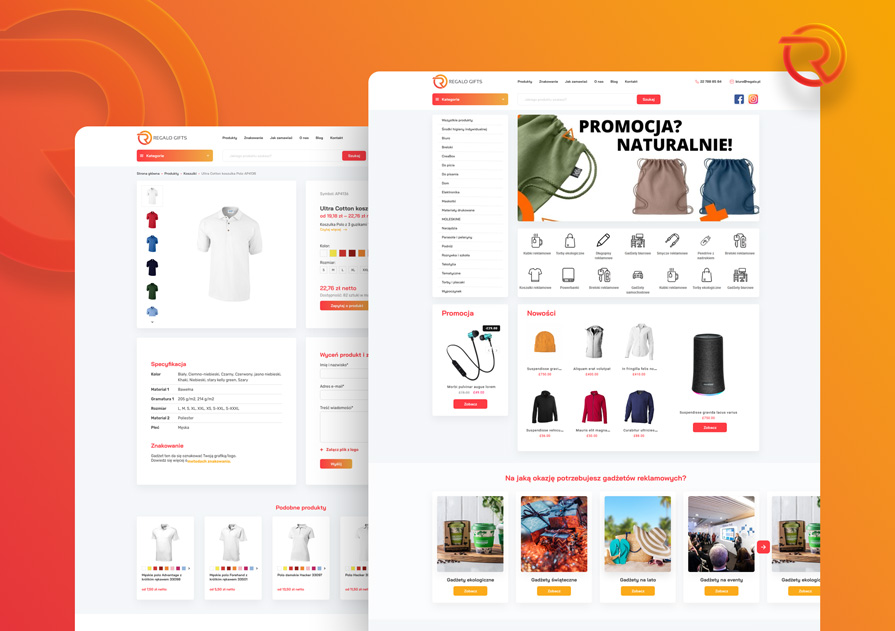
W fazie odkrywania przeprowadziliśmy warsztaty z klientem, podczas których zgłębialiśmy potrzeby, cele i oczekiwania. Analiza asortymentu gadżetów reklamowych pomogła nam zrozumieć ich różnorodność i istotę prezentacji każdego produktu w sposób klarowny i atrakcyjny. Z kolei identyfikacja wizualna, którą wypracowaliśmy dla Regalo, stanowiła punkt odniesienia w kreowaniu spójnego i rozpoznawalnego wizerunku sklepu.
Dzień 2 – warsztaty
Podczas tych warsztatów skupiliśmy się na wypracowaniu rozwiązań, które ułatwią nawigację po dużej liczbie produktów, jednocześnie podkreślając spójność z wizerunkiem marki.


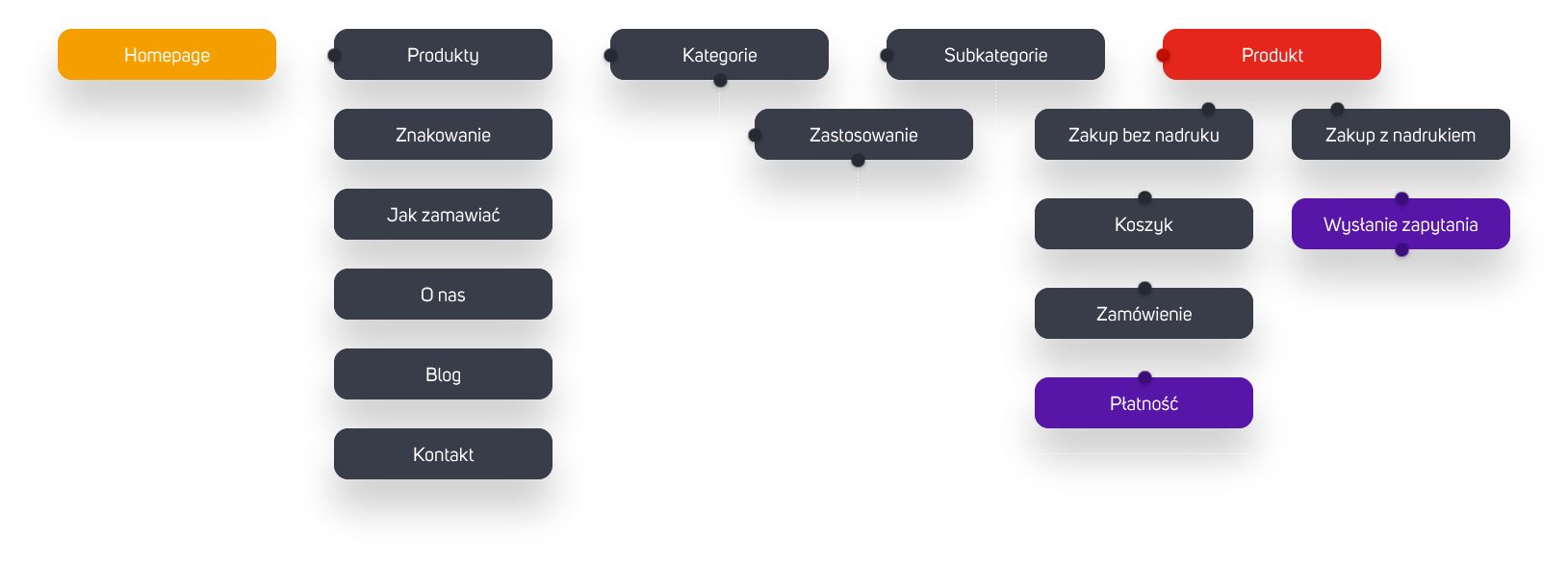
Czytelna nawigacja
Mapa strony została zaprojektowana w taki sposób, aby odzwierciedlać różnorodność produktów, jednocześnie zapewniając czytelność i łatwość nawigacji. Poszczególne kategorie produktowe zostały uporządkowane logicznie, umożliwiając klientom szybkie dotarcie do poszukiwanych artykułów.
Architektura sprzyjająca użyteczności
Przy tworzeniu mapy strony kierowaliśmy się zrozumieniem potrzeb użytkowników, co pozwoliło nam zoptymalizować strukturę witryny. Dzięki temu każdy odwiedzający może w łatwy sposób przeglądać i wybierać spośród bogatej oferty produktowej, nie gubiąc się w zawiłościach strony.

Low, Mid oraz High Fidelity
W trakcie procesu projektowego dla Regalo wykorzystaliśmy różnorodne rodzaje makiet, zaczynając od makiety low-fidelity, przechodząc przez makiety mid-fidelity, aż do makiety high-fidelity. Każdy z tych etapów miał na celu stopniowe doskonalenie i rozwijanie projektu, umożliwiając klientowi pełniejsze zrozumienie i wizualizację przyszłej strony internetowej.
Użytkownik w centrum projektu
Dodatkowo, wykorzystując te różne rodzaje makiet, przeprowadziliśmy badania z użytkownikami. Analiza reakcji użytkowników na różne etapy projektu pozwoliła nam dostosować i udoskonalić interfejs oraz funkcjonalności w sposób bardziej zgodny z oczekiwaniami ostatecznych użytkowników.



Przeprowadzane badania z udziałem użytkowników dostarczyły nam konkretnych informacji na temat ich zachowań, preferencji oraz reakcji na interfejs strony. Dzięki temu mogliśmy identyfikować obszary wymagające poprawy oraz wprowadzać istotne zmiany, które prowadziły do bardziej intuicyjnego i użytecznego projektu.


User-centryczny interface
Mając na uwadze zapewnienie łatwej interakcji z platformą regalo.pl, opracowaliśmy spójny wizualnie interfejs, umożliwiający płynne poruszanie się po strukturze całego sklepu. Ułatwienie procesów poznawczych, pozytywnie wpływa na odczucia użytkowników, co sprzyja komunikacji sprzedażowej.
Testy użyteczności były kluczowym etapem, który umożliwił nam nie tylko zrozumienie perspektywy użytkownika, ale także wprowadzenie istotnych poprawek w projekt, tworząc ostatecznie stronę internetową, która spełniała oczekiwania i zapewniała satysfakcjonujące doświadczenia użytkownikom.