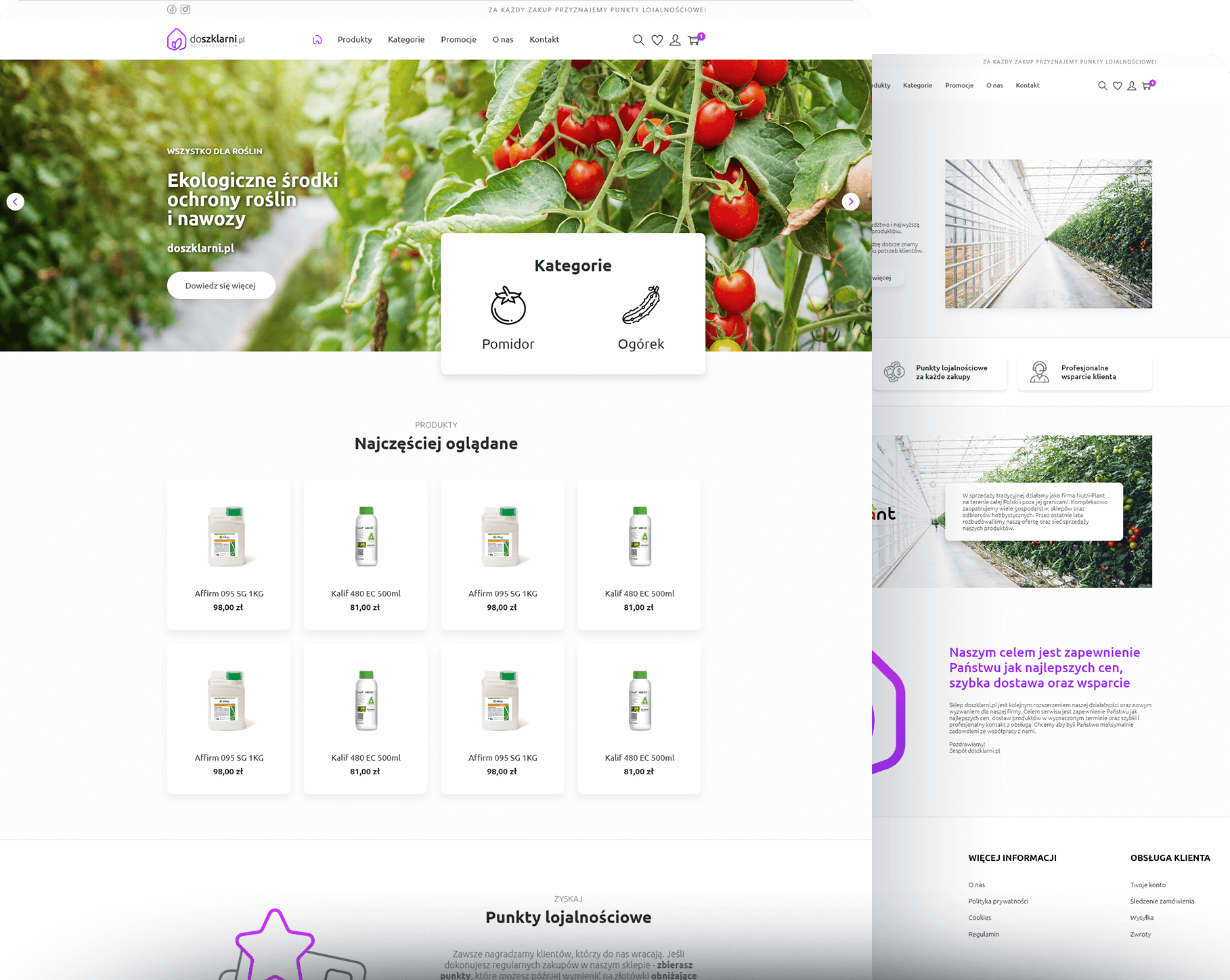
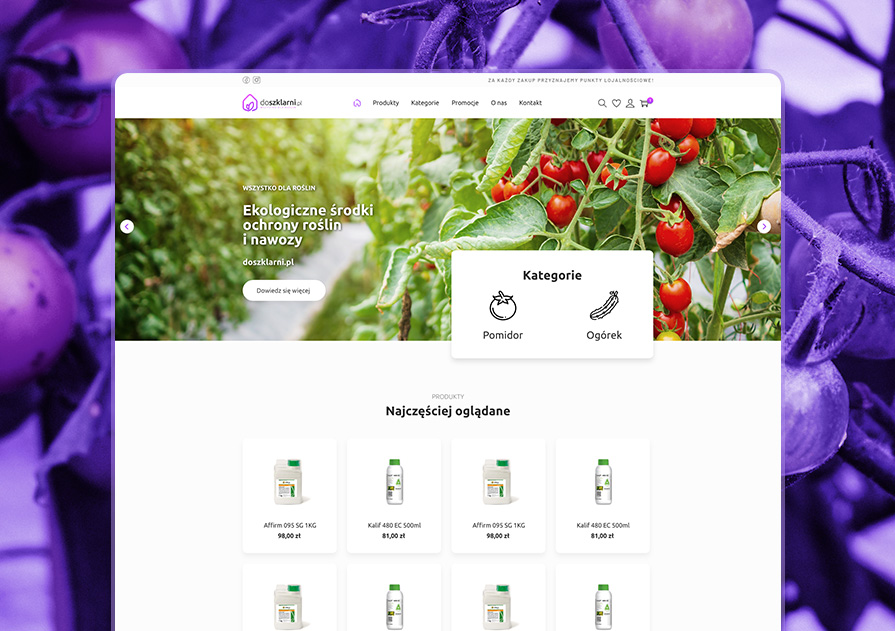
doszklarni.pl
Nowoczesna platforma E-commerce B2C
Funkcjonalny sklep internetowy zaprojektowany, uwzględniając dobrze przemyślany UX i wysokiej klasy minimalistyczny design, skupiający uwagę na oferowanych produktach.

O projekcie
Wynikiem współpracy z firmą NUTRI-PLANT jest nowoczesny sklep internetowy przyjazny użytkownikom doszklarni.pl. Opierając się na zaprojektowanych makietach i badaniach z użytkownikami, opracowana została przejrzysta struktura witryny. Spełnia ona zamierzony cel, przedstawiając produkty jako centrum doświadczenia użytkownika, realizując tym samym założone cele biznesowe firmy.
Cele
- Zwiększenie konwersji i sprzedaży w sklepie internetowym
- Ułatwienie nawigacji i wyszukiwania produktów
- Stworzenie estetycznego i spójnego designu
Wyzwania
- Zarządzanie złożonością informacji
- Dostosowanie do różnych urządzeń
- Zbalansowanie estetyki i funkcjonalności
Rezultat
5x
Średni wzrost liczby zamówień
36
Unikalnych ekranów strony www
Proces
Research
Mapowanie Ścieżki klienta
Testy użyteczności
Strategy
Product Concepts
Architektura informacji
Strategia cyfrowa
Definition
UX Design
UI Design
Testy użyteczności
Development
Optymalizacja wydajności
Rysowanie sklepu internetowego
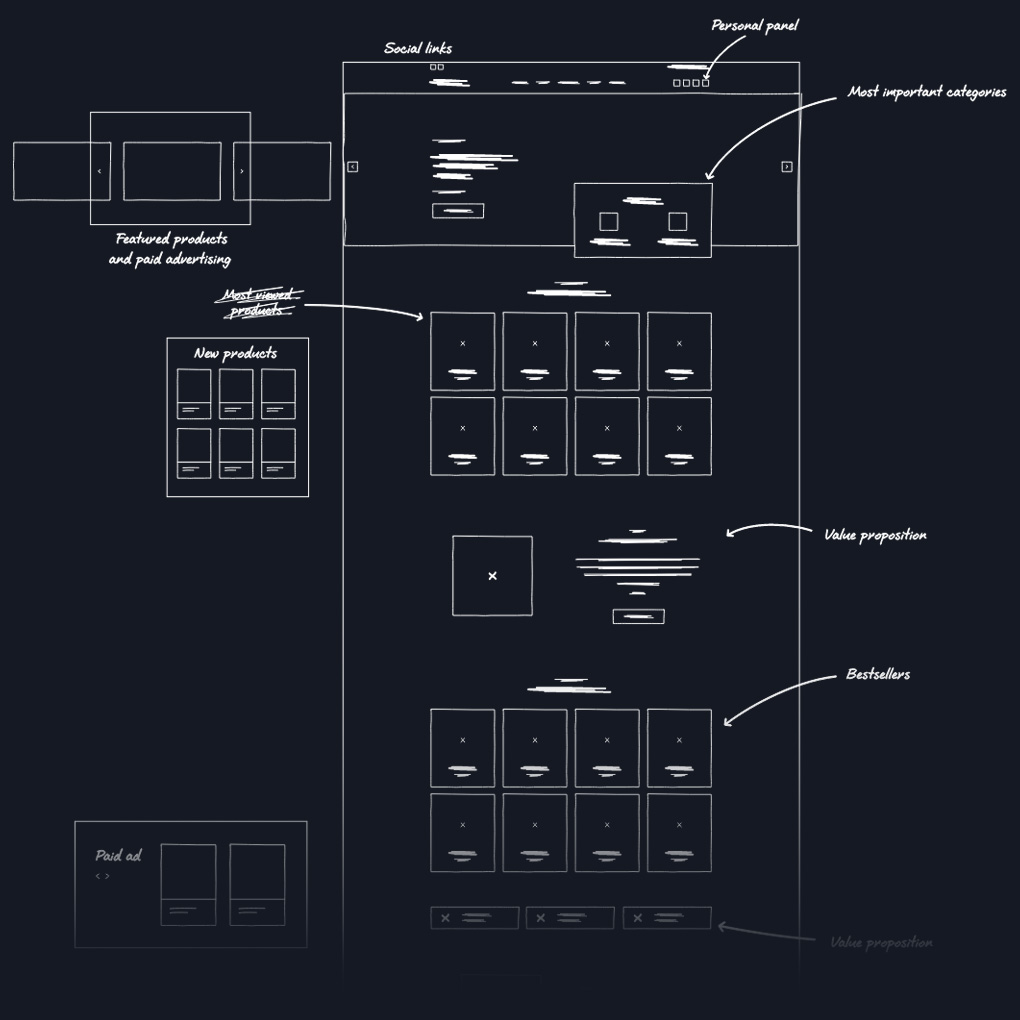
Opracowując makiety Low Fidelity, skupiliśmy się na wyznaczeniu ogólnego układu witryny oraz struktury jej elementów. Umożliwiły nam one szybkie zobrazowanie ogólnego rozplanowania strony, pozwalając zrozumieć interakcje między poszczególnymi sekcjami. Dzięki temu etapowi, mogliśmy efektywnie przetestować różne koncepcje i wstępne pomysły zanim przeszliśmy do bardziej szczegółowych etapów projektowania.

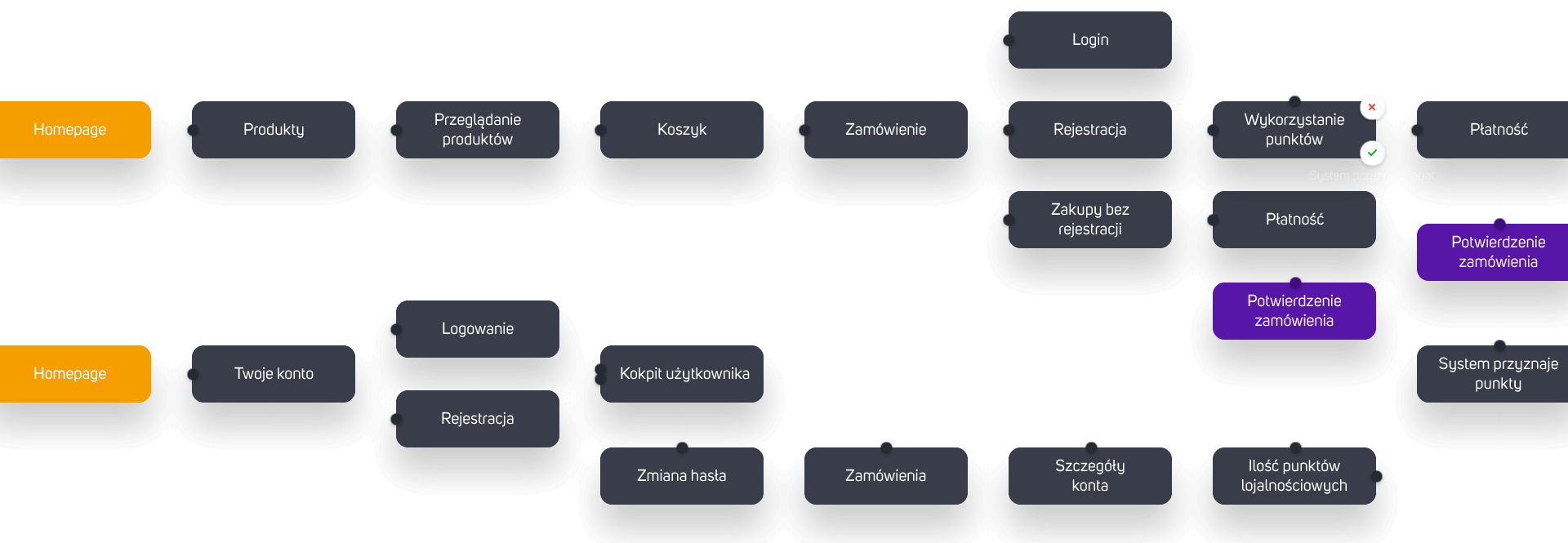
Intuicyjna ścieżka zakupowa
W trakcie projektowania sklepu, skupiliśmy się na analizie ścieżek zakupowych potencjalnych użytkowników. Badanie customer journey pozwoliło nam lepiej zrozumieć sposób, w jaki odwiedzający przeglądają produkty i dokonują zakupów na stronie. Rozpoczynając od momentu, gdy potencjalny klient pierwszy raz wchodzi na stronę, do momentu finalizacji zakupu, zadbaliśmy o każdy aspekt ich doświadczenia.
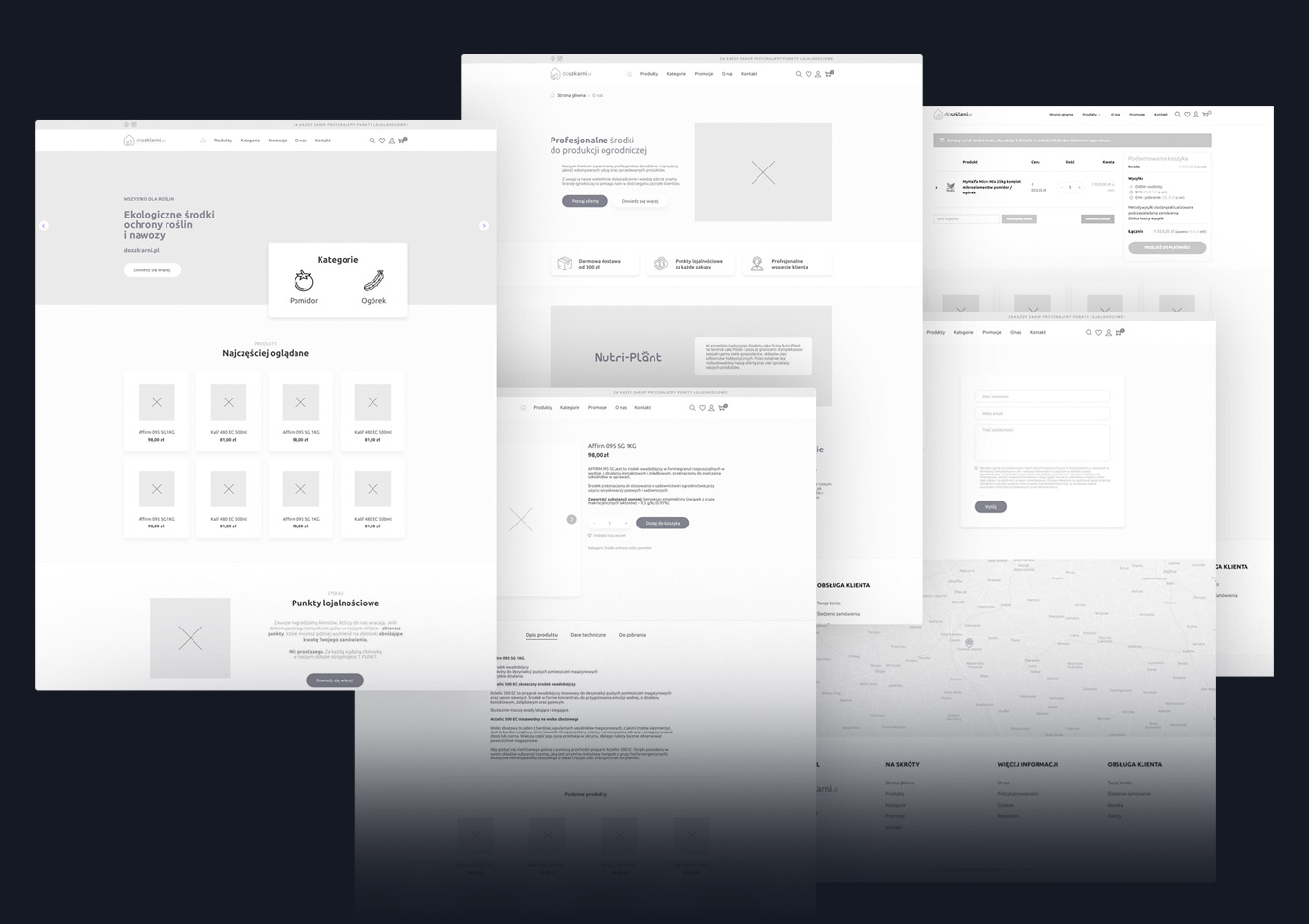
Minimalistyczny design
Podczas projektowania tej podróży zakupowej, nie tylko skupiliśmy się na funkcjonalności sklepu, ale również na wrażeniach wizualnych. Stworzyliśmy design oparty na zasadach minimalistycznego podejścia, które skupia uwagę na samych produktach.

Prawie 50 ekranów
Opracowaliśmy prawie 50 ekranów, które są kluczowym elementem całej struktury serwisu. To nie tylko zestawienie ekranów, ale pełna mapa funkcjonalności, precyzyjnie przedstawiająca hierarchię poszczególnych sekcji, ich powiązania oraz logiczny przepływ dla optymalnego doświadczenia użytkownika.
Architektura informacji
Mapa stworzonych wireframe’ów stanowi graficzną reprezentację architektury strony internetowej, ilustrującą spójność i precyzyjność całego projektu. Wzajemne powiązania między ekranami zostały starannie dopracowane, aby zapewnić spójność i logiczny przepływ informacji dla użytkowników.

Prawie 50 ekranów
Minimalistyczne podejście do designu pozwala produktom odgrywać główną rolę, co ułatwia użytkownikom znalezienie, zrozumienie i wybór interesujących ich artykułów. Pozwoliło nam to na stworzenie platformy, na której klienci mogą w pełni skupić się na oferowanych produktach bez rozproszenia uwagi na niepotrzebne elementy.
Testing the waters
Przeprowadzone testy A/B z udziałem użytkowników odegrały kluczową rolę w kształtowaniu interfejsu serwisu. Zrozumieliśmy, jak użytkownicy reagują na różne elementy interfejsu oraz jakie zmiany są niezbędne dla stworzenia intuicyjnego środowiska online.